Gutter width is just a fancy term for the margin between columns within a row.
How to adjust elegant themes div building gutter settings.
Using the divi mobile customizer settings.
If you would like to adjust the margin of the row you can do so here.
Snap a chalk line to mark along the top of the gutter.
Layout settings typography and background.
Adjust sizes and margins for specific devices such as tablets and smartphones.
Including staggered image.
Go to the side of the gutter farthest from the downspout and pour the water in.
This guide will help you adjust the gutter height.
It should run at a consistent speed down the gutter to the downspout.
Next look for the general settings panel.
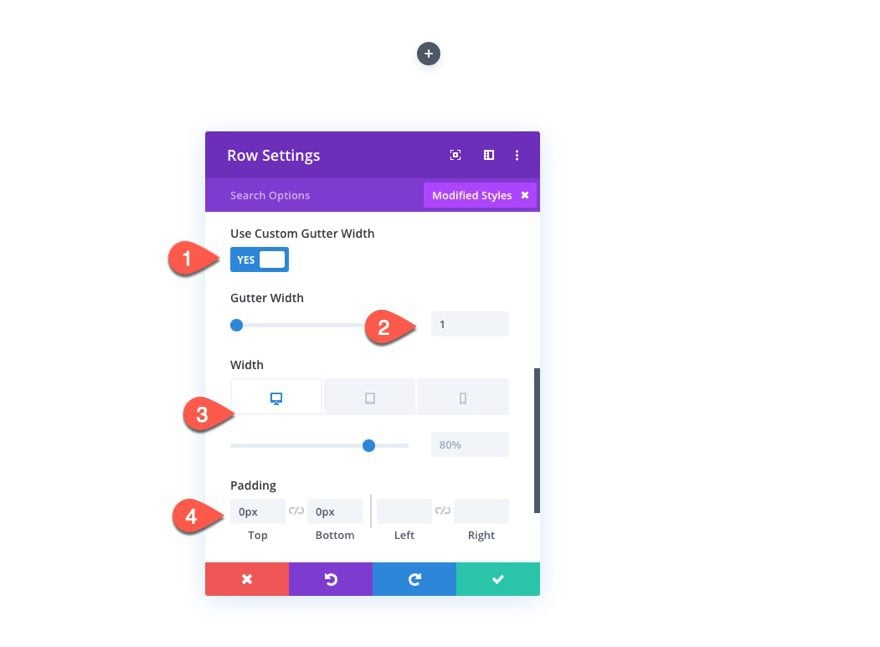
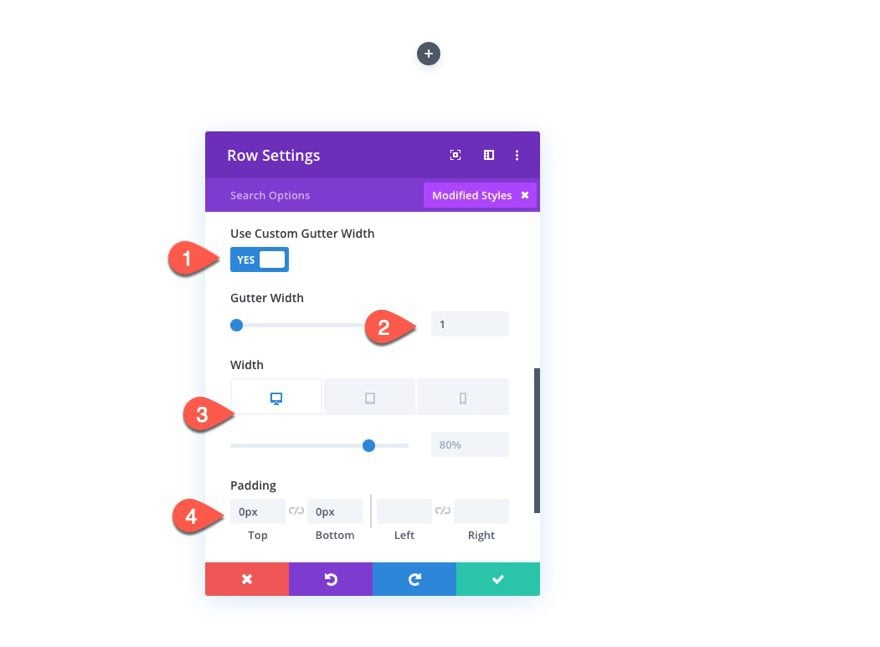
Use custom gutter.
To check the slope of your gutters you ll need a ladder tall enough to safely get to your gutter and a one gallon bucket of water.
Within the general settings panel you will notice three sections.
Change the look and feel of your buttons to give your site a unique look.
Click the panel to open up the relevant settings and begin customizing.
Go to the row settings then go into each column to the advanced tab custom css main element.
In this video nathan b.
Weller shows you how to use divi s built in advanced design settings to achieve beautiful layouts without ever having to touch a line of code.
If you would like to adjust the margin of a specific column in your row you can do so here.
Adjusting divi button styles in the theme customizer.
It is difficult to adequately build a grid with correct margins on the fly.
That is why divi has the gutter width option for each row.
If you would like to adjust the padding of a specific column in your row you can do so here.
Pull the end of the gutter free from the downspout if needed.
Then upload a background image and blend the background color with the image using a blend mode.
Adjust the sizing settings of the row next.
The advanced settings css id.
Start by adding a background color.
It helps ease the pain for spacing out columns evenly.
701 600 customers are already building amazing websites with divi.
Optional values for gutter width range from 1 to 4.
The chalk line should extend from the top left side of the gutter to the pencil mark you left.